上期《鸿蒙(HarmonyOS)ArkTs版微信APP》聊过鸿蒙对返回键和输入法协调这块支持的缺陷,今天我们来举例并提供异端解决方案
缺陷场景复现
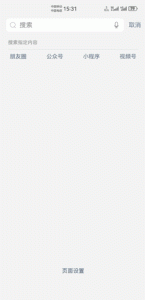
![图片[1]-鸿蒙(Harmony)返回键不优先关闭输入法解决方案 - 码蜂屋-码蜂屋](https://www.icheny.cn/wp-content/uploads/2024/03/20240313170620692-gif-2024-03-13-at-15.51.46.gif)
鸿蒙暂未支持优先关闭输入法的机制,用户在触发返回事件(如点击返回键)时输入法会连同当前页面一起被关闭,致使用户的编辑数据直接丢失
修复后
![图片[2]-鸿蒙(Harmony)返回键不优先关闭输入法解决方案 - 码蜂屋-码蜂屋](https://www.icheny.cn/wp-content/uploads/2024/03/20240313170620853-gif-2024-03-13-at-17.02.23.gif)
可以看到,第一次点击返回键时只是关闭了输入法,第二次才会关闭当前页面
异端方案
方案分析
- 鸿蒙在Component(组件)中支持了
onBackPress方法监听触发用户返回事件,官方文档虽未提及如何拦截,但在我的摸索中发现可以直接返回true拦截 - 鸿蒙在输入法这块目前只有系统级或白名单应用才能管控输入法键盘,且没有状态(弹出,收起)判断api,这块无法下手
- 鸿蒙有键盘高度监听支持
await window.getLastWindow(getContext(this)).then(currentWindow => {
currentWindow.on('keyboardHeightChange', (height) => {
})
})所以综合方案如下:
- 组件启动时注册监听键盘高度
- 用户触发返回时判断高度决定是否拦截
方案代码
@Component
export default struct XxxPage {
// 键盘高度变量
private keyboardHeight: number = 0
// 组件初始化的生命周期函数
async aboutToAppear() {
await window.getLastWindow(getContext(this)).then(currentWindow => {
currentWindow.on('keyboardHeightChange', (height) => {
// 实时更新键盘高度
this.keyboardHeight = height
})
})
}
onBackPress() {
// 点击返回键时,判断高度大于0时即表示键盘弹起中,则拦截返回true,否则返回false
return this.keyboardHeight > 0
}
}OK,大功告成,代码也会同步到“鸿蒙微信”项目中,关注我及时了解鸿蒙开发一手消息
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容