先看翻车名场面
![图片[1]-解决鸿蒙(Harmony)中键盘弹起导致标题栏被顶走的问题 - 码蜂屋-码蜂屋](https://www.icheny.cn/wp-content/uploads/2024/08/20240816113852841-1.1.gif)
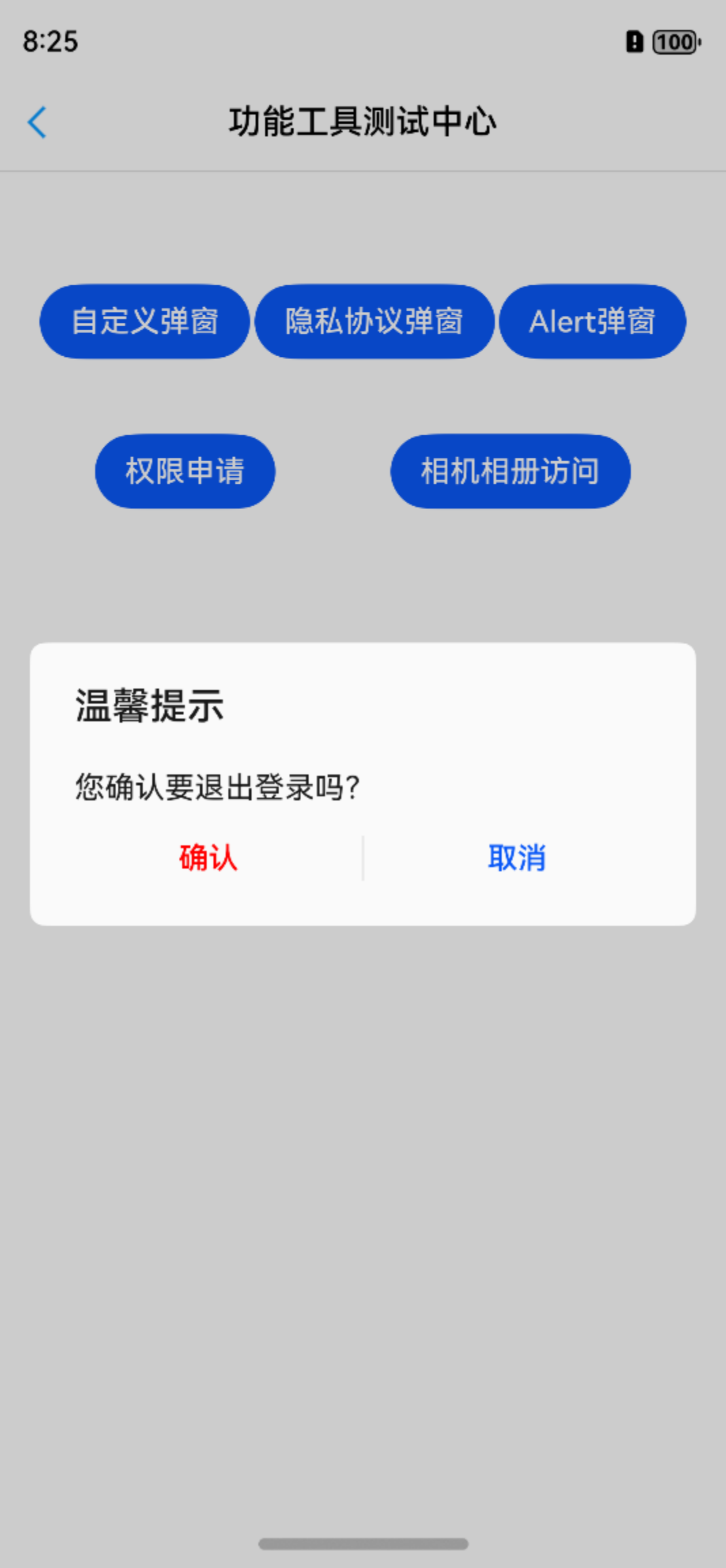
如图所示,聊天页面大致结构:标题栏+会话列表+聊天输入框。
在正常输入编辑交互场景中,键盘弹起时标题栏应保持固定,其它跟随自适应顶起,然而“早期”鸿蒙中,它的表现相当逆天,直接把标题栏给顶没了。
![图片[2]-解决鸿蒙(Harmony)中键盘弹起导致标题栏被顶走的问题 - 码蜂屋-码蜂屋](https://www.icheny.cn/wp-content/uploads/2024/08/20240816142452847-1.2-cpr.png)
众所周知,我的《仿微信APP》项目早期是基于API 9的,没有相关api解决此类问题,不少童鞋也在后台私信反馈该问题,给我愁坏了。
然而终于等来了春天,API 10加入了一套避让机制,可以借用其中的expandSafeArea来解决问题:
Toolbar({ title: this.name })
...... 忽略代码 ......
.expandSafeArea([SafeAreaType.KEYBOARD]) // 关键代码1,核心
.zIndex(999) // 关键代码2,可选
.backgroundColor("#f1f1f1") // 关键代码3,可选代码解析
expandSafeArea([SafeAreaType.KEYBOARD])可以让Toolbar规避键盘弹起带来的布局变动,即固定不动zIndex()为了Toolbar处于布局顶层,防止“顶起”时被其它组件覆盖,设置的数值随意,合适就行backgroundColor()设置标题栏背景色,不设置则背景透明,“顶起”时叠加显示其它组件,极为酸爽
接下来看看效果吧
![图片[3]-解决鸿蒙(Harmony)中键盘弹起导致标题栏被顶走的问题 - 码蜂屋-码蜂屋](https://www.icheny.cn/wp-content/uploads/2024/08/20240816113853155-2.1.gif)
需要鸿蒙微信源码的童鞋可跟进 《鸿蒙(HarmonyOS NEXT)版微信APP》文章获取。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容