随着鸿蒙Next Beta版本的发布,状态栏终于支持了颜色修改,沉浸式状态栏得到了更有力支持,本文来讲述最佳的适配方案
沉浸式实现组分
- 界面全屏
- 状态栏、导航栏背景透明
- 界面组件填充状态栏和导航栏空间
界面全屏
可以于APP启动的UIAbility的onWindowStageCreate方法里设置全局全屏:
// 同步获取一个主窗口实例
let windowClass: window.Window = windowStage.getMainWindowSync()
// 设置窗口全屏
windowClass.setWindowLayoutFullScreen(true)
// 设置状态栏和导航栏可用
windowClass.setWindowSystemBarEnable(["status", "navigation"])状态栏、导航栏背景透明
补充设置代码:
// 设置状态栏和导航栏的背景为透明
windowClass.setWindowSystemBarProperties({
navigationBarColor: "#00000000",
statusBarColor: "#00000000"
})界面组件填充状态栏和导航栏空间
填充是需要提前得到状态栏和导航栏的高度的,可以继续在onWindowStageCreate里获取并保存目标值:
// 获取指示器导航栏规避区域
let area = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR)
// 指示器导航栏高度(单位为px,所以用px2vp方法转成了vp)
let navBar = px2vp(area.bottomRect.height)
// 再获取系统规避区域
area = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM)
if (!navBar) {
// 优先获取底部指示器导航栏高度,如果没有值得再尝试获取常规导航栏(鸿蒙5.0以下的传统底部三键导航栏)高度,两者显示是互斥的
navBar = px2vp(area.bottomRect.height)
}
// 状态栏高度
const statusBar = px2vp(area.topRect.height)
// 将值保存到静态变量中(定义在自定义类“WindowManager”中),以便后续使用
WindowManager.statusBarHeight = statusBar
WindowManager.navBarHeight = navBar接下来填充状态栏空间,可以为APP所有页面最顶部的组件添加paddingTop:
.padding({ top: WindowManager.statusBarHeight })再来填充导航栏空间,可以为APP所有页面最底部的组件添加paddingBottom:
.padding({ bottom:WindowManager.navBarHeight })上述填充方法只是提供简单思路来说明如何利用得到的高度来操作沉浸式的区域规避,各位童鞋可以根据自己项目需求“因地制宜”哈~
另外,上述代码都是基于同步代码来设置沉浸式的,介意性能问题可以将方法设置"async",或者更彻底点使用asyncAPI:
let windowClass: window.Window = await windowStage.getMainWindow()
windowClass.on("avoidAreaChange", async data => {
if (data.type == window.AvoidAreaType.TYPE_SYSTEM) {
WindowManager.statusBarHeight = px2vp(data.area.topRect.height)
WindowManager.navBarHeight = px2vp(data.area.bottomRect.height)
}
if (data.type == window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR) {
WindowManager.navBarHeight = px2vp(data.area.bottomRect.height)
}
})
windowClass.setWindowLayoutFullScreen(true)
windowClass.setWindowSystemBarEnable(["status", "navigation"])
windowClass.setWindowSystemBarProperties({
navigationBarColor: "#00000000",
statusBarColor: "#00000000"
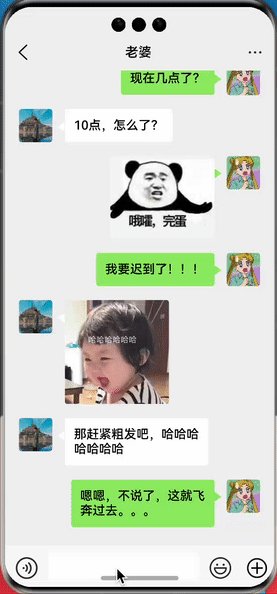
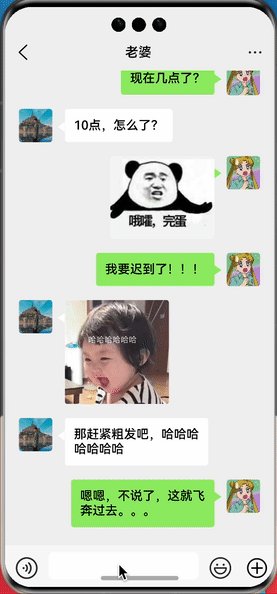
})具体代码和实现案例,可以参考我的鸿蒙仿微信项目哈~
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容